Proyecto: Creación y Estilización de Texto con Efectos Avanzados en Adobe Photoshop
Objetivo del Aprendizaje
Aprender a crear un diseño de
logo en Adobe Photoshop aplicando estilos de capa para lograr un efecto
visualmente atractivo. Esta guía te llevará a través del proceso de
configuración del documento, aplicación de efectos de estilo de capa, inserción
de una imagen de fondo, y la exportación final del archivo.

1. Crear un Documento Nuevo
Abrir Adobe Photoshop:
o Inicia
Adobe Photoshop desde el menú de inicio o el icono en tu escritorio.
Crear un Nuevo Documento:
o Ve
a Archivo > Nuevo o usa el comando corto Ctrl + N (Cmd + N en Mac).
o En
el cuadro de diálogo de nuevo documento:
o
Dimensiones: Establece el ancho a 20
cm y la altura a 13 cm.
o
Resolución: Configura a 300 píxeles
por pulgada (ppi).
o Perfil de color: Selecciona Adobe RGB (1998).
o
Fondo: Selecciona Transparente.
Haz clic en Crear para abrir el nuevo documento.
2. Insertar Texto
Seleccionar la Herramienta Texto:
o Usa
el comando corto T o selecciona la herramienta Texto en la barra
de herramientas.
Agregar el Texto:
o Haz
clic en el área de trabajo y escribe "IRON MEN".
o En la barra superior, establece la fuente a "IRON MAN OF WAR 002 NCV". (instalela al sistema operativo)
o Ajusta
el tamaño de la fuente a 150 pt.
o Centra
el texto en la mesa de trabajo, tanto vertical como horizontalmente usando el panel de capas:
§ Horizontal:
Usa Ctrl + A (Cmd + A en Mac) para seleccionar todo el texto y luego usa
el icono de alinear horizontalmente en la barra superior.
§ Vertical:
Usa la misma selección y luego el icono de alinear verticalmente.
3. Aplicar Estilos de Capa al Texto
Abrir Opciones de Fusión:
o Haz
doble clic en la capa de texto en el panel de capas para abrir el cuadro de
diálogo de Opciones de fusión.
o
Fusionar
Efectos Interiores como un Grupo: Activa esta opción para agrupar todos los efectos aplicados a la capa,
asegurando que los efectos interiores se apliquen de manera coherente y
conjunta.
Aplicar Efectos:
Bisel y Relieve
o El
estilo de Bisel y Relieve le da al texto un aspecto tridimensional,
haciéndolo parecer como si estuviera levantado o hundido en la superficie. Para
el logo "IRON MEN":
-
Estilo: Activar “Relieve del trazo”;
función: hace que el borde del texto tenga un relieve, creando una sensación de
profundidad alrededor de las letras.
-
Técnica: Seleccionar “Redondeado”; Función:
suaviza los bordes del relieve, dándole al texto un contorno más suave y menos
agudo.
-
Profundidad: Insertar el valor de 52%; Función:
controla la intensidad del efecto de relieve. Con un 52%, el texto tiene un
relieve moderado, ni demasiado pronunciado ni demasiado sutil.
-
Dirección: Activar “Arriba”; Función: indica
que el relieve se eleva hacia arriba, lo que hace que el texto parezca estar
levantado sobre el fondo.
-
Tamaño: Insertar el valor de 16 px ; Función:
define la extensión del efecto de relieve. Un tamaño de 16 px proporciona un
relieve notorio, pero sin exagerar.
-
Suavizar: Insertar el valor de 0 px ; Función:
significa que no se aplica suavizado al borde del relieve, manteniendo el
efecto más definido y menos difuso.
Sombra Paralela
La Sombra Paralela le añade profundidad al texto
creando una sombra que parece estar proyectada hacia un lado.
·
Ángulo: Insertar el valor de 120º;
Función: Define la dirección desde la cual la sombra es proyectada. Un
ángulo de 120º da una sombra que se extiende hacia abajo y hacia la derecha,
creando un efecto de profundidad realista.
·
Altitud: Insertar el valor de 20º;
Función: Controla la altura desde la que la sombra es proyectada. Con un
ángulo de 20º, la sombra parece provenir de una fuente de luz que está
ligeramente elevada, añadiendo una sensación de elevación al texto.
·
Desactivar Usar Luz Global: Función:
Permite ajustar la sombra específicamente para este efecto, sin afectar a otros
estilos que usan la luz global. Esto permite un control más preciso de la
apariencia de la sombra.
Contorno
El Contorno añade un borde alrededor del texto,
proporcionando un acabado más estilizado. Para el logo "IRON MEN":
- Contorno: Semicircular; Función:
Aplica un borde con una forma semicircular alrededor del texto. Este
contorno agrega una forma distintiva y elegante al texto, destacando sus
bordes de manera suave y estilizada.
- Rango: 50%; Función: Controla
la extensión y el grosor del contorno semicircular. Un rango de 50%
proporciona un borde que es lo suficientemente visible sin ser demasiado
prominente.
Textura
La Textura añade un patrón
o textura a la superficie del texto, creando un efecto visual interesante. Para
el logo "IRON MEN":
·
Textura: 60.jpg; Función:
Aplica una textura de archivo (60.jpg) a la superficie del texto,
dándole un acabado más detallado y visualmente atractivo.
·
Escala: Insertar el valor de 25%; Función:
Ajusta el tamaño de la textura aplicada. Una escala de 25% hace que la textura
se vea más pequeña y detallada en el texto.
·
Profundidad: Insertar el valor de +4%;
Función: Controla la intensidad de la textura en el texto. Un valor de
+4% proporciona una textura sutil pero perceptible, agregando un efecto de
relieve ligero.
·
Invertir: Activar; Función:
Invierte los colores de la textura, lo que puede hacer que la textura se ajuste
mejor al estilo del texto o al fondo.
·
Entrelazar con Capa: Activar; Función:
Hace que la textura se ajuste exactamente a la capa de texto, asegurando que el
efecto de textura se aplique solo al área del texto y no al fondo.
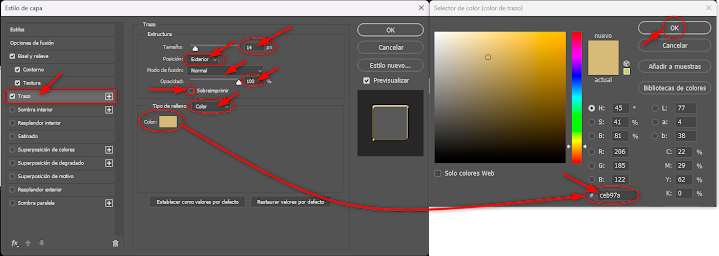
Trazo
El Trazo añade un borde alrededor del texto, haciendo que se
destaque más claramente:
- o Tamaño: Insertar el valor de 14 px; Función: define el grosor del borde. Con 14 px, el trazo es lo suficientemente grueso para resaltar el texto sin abrumar el diseño.
- o Posición: Activar “Exterior”; Función: coloca el borde fuera del texto, creando un contorno visible alrededor de las letras.
- o Modo de Fusión: Activar “Normal”; Función: asegura que el trazo se muestre tal cual es, sin mezclarse con otros colores de las capas inferiores.
o
Opacidad: Insertar el valor de 100%;
Función: hace que el trazo sea completamente opaco, asegurando que el borde sea
sólido y claramente visible.
o
Color: Insertar el valor de “#ceb97a”;
Función: define el color del trazo, un tono beige claro que complementa el
diseño del texto.
o
Desactivar: Activar “Sobreimprimir”;
Función: evita que el trazo sobreimprima colores de las capas subyacentes,
garantizando que el color del trazo permanezca consistente.

Sombra Interior
La Sombra Interior crea un efecto de profundidad dentro del
texto, dándole un aspecto más detallado:
- - Modo de Fusión: Seleccionar “Multiplicar” ; Función: oscurece el área del texto donde se aplica la sombra, creando un efecto de profundidad al hacerlo más oscuro que el texto.
- - Color: Insertar el valor de “#000000”; Función: usa negro para la sombra, proporcionando un contraste fuerte y efectivo.
- - Opacidad: Insertar el valor de 60%; Función: permite que la sombra sea visible pero no completamente opaca, creando un efecto de sombra sutil.
- - Ángulo: Insertar el valor de 90º; Función: indica la dirección desde la que se proyecta la sombra, en este caso, directamente hacia un lado.
- - Desactivar: Seleccionar “Luz global”; Función: permite controlar la sombra interior sin que se vea afectada por la configuración de luz global.
- - Distancia: Insertar el valor de 6 px; Función: ajusta cuánto se desplaza la sombra desde el borde interior del texto, creando un efecto más o menos pronunciado.
- - Retraer: Insertar el valor de 5%; Función: ajusta la proximidad de la sombra al borde del texto.
- - Tamaño: Insertar el valor de 5 px; Función: define cuán difusa es la sombra. Un tamaño de 5 px hace que la sombra sea ligeramente difusa pero aún definida.
- - Calidad: Seleccionar “Lineal”; Función: proporciona una transición uniforme para la sombra, sin gradientes suaves.
- - Desactivar: Seleccionar “Suavizado”; Función: mantiene la sombra nítida, sin bordes difusos.
- - Ruido: Insertar el valor de 10%; Función: añade una textura granulada a la sombra, incrementando su realismo.
Satinado
El efecto Satinado añade un brillo sutil al texto, dándole
un acabado lujoso:
-
Modo de Fusión: Seleccionar “Multiplicar”
; Función: hace que el satinador oscurezca el texto, integrándose con el
color del texto para crear un brillo más profundo.
-
- Color: Insertar el valor web de #000000”; Función: usa negro para el satinador, añadiendo una sutil tonalidad oscura.
- Opacidad: Insertar el valor “40%”; Función: permite que el efecto satinado sea visible, pero sin dominar el diseño.
- Ángulo: Insertar el valor “19º” ; Función: define la dirección desde la cual se proyecta el brillo, añadiendo un toque de luz desde un ángulo específico.
- Distancia: Insertar el valor 6 px; Función: ajusta cuánto se desplaza el brillo desde el borde del texto.
- Tamaño: Insertar el valor 13 px ; Función: controla el difuminado del efecto satinado, creando un brillo suave y extendido.
- Contorno: Seleccionar “Desnivel profundo”; Función: proporciona una transición pronunciada del satinador, acentuando el brillo en las áreas seleccionadas.
- Desactivar: Seleccionar “Suavizado” e “Invertir” ; Función: asegura que el brillo tenga bordes más definidos sin suavizarse ni invertirse.
Superposición de Degradado
La Superposición de Degradado aplica una transición suave
entre colores en el texto, añadiendo una capa adicional de detalle:
-
Modo de Fusión: Seleccionar “Superponer”
; Función: asegura que el degradado se aplique sobre el texto, resaltando
su apariencia sin alterar demasiado el color subyacente.
-
Opacidad: Insertar el valor “60%”; Función:
permite que el degradado se mezcle con
el texto sin ocultarlo completamente.
-
Degradado: Seleccionar “Color
frontal/transparente”; Función: crea
un gradiente que va desde un color sólido a la transparencia, proporcionando un
acabado elegante.
-
Desactivar: Seleccionar “Invertir”; Función:
mantiene el orden del degradado tal como
está configurado.
-
Estilo: Seleccionar “Lineal” ; Función: aplica
el degradado en una dirección recta, de un color a otro.
-
Alinear con capa: Seleccionar “Activar”;
Función: hace que el degradado se ajuste al tamaño del texto.
-
Ángulo: Insertar el valor “90º”; Función:
aplica el degradado de forma vertical, desde la parte superior a la inferior.
-
Escala: Insertar el valor “100%”; Función:
mantiene el tamaño del degradado sin redimensionarlo.
Superposición de Motivo
La Superposición de Motivo aplica un patrón repetitivo al
texto, añadiendo una textura visual interesante:
-
Motivo: Pattern 3 utiliza un patrón específico
para decorar el texto.
-
Ángulo: 0º mantiene el patrón en su orientación
original, sin rotación.
-
Escala: 51% reduce el tamaño del patrón para
ajustarlo adecuadamente al texto.
-
Activar: Enlazar con capa asegura que el patrón
se alinee con el texto, ajustándose a su forma.
Sombra Paralela
La Sombra Paralela añade una sombra detrás del texto,
creando un efecto de profundidad que hace que el texto resalte:
- - Modo de Fusión: Seleccionar “Multiplicar”; Función: oscurece la sombra, integrándola con el fondo.
- - Color: Insertar el valor “#000000”; Función: utiliza negro para la sombra, creando un contraste fuerte.
- - Opacidad: Insertar el valor “80%”; Función: proporciona una sombra bastante visible y sólida.
- - Ángulo: Insertar el valor “ 90º” ; Función: define la dirección desde la cual se proyecta la sombra, creando un efecto que se extiende hacia un lado específico.
- - Distancia: Insertar el valor “15 px” ; Función: ajusta cuánto se desplaza la sombra desde el texto.
- - Extensión: Insertar el valor “70%” ; Función: define el área afectada por la sombra, haciéndola más amplia.
- - Tamaño: Insertar el valor “17 px ; Función: controla el difuminado de la sombra, creando un borde más suave y difuso.
- - Calidad: Seleccionar “Contorno lineal”; Función: proporciona una transición uniforme para la sombra, sin gradientes suaves.
- - Desactivar: Seleccionar “Suavizado”; Función: mantiene la sombra nítida y definida.
- - Ruido: Insertar el valor “0%”; Función: asegura que la sombra sea completamente sólida, sin textura granulada.
- - Activar: La capa cubre la sombra paralela asegura que el texto no sea afectado por la sombra de las capas inferiores.
Insertar Imagen de Fondo
- Colocar la Imagen de Ironman:
- o Usa el comando Colocar elemento incrustado para insertar la imagen de Ironman.jpg.



- Ubicar Imagen Debajo del Texto: En el panel de capas, arrastra la capa de imagen de Ironman debajo de la capa de texto.

Guardar y Exportar el Trabajo
- Guardar el Archivo PSD:
- Ve a Archivo > Guardar Como o usa Ctrl
+ Shift + S (Cmd + Shift + S en Mac).
- Selecciona Photoshop (PSD) como el formato.
- Nombra el archivo (por ejemplo,
"Iron_Men_Logo nombre y apellido.psd") y guarda el documento en
la ubicación deseada.

- Exportar a JPG:
- Ve a Archivo > Exportar > Exportar como.
- En el cuadro de diálogo de exportación:
- Formato: Selecciona JPG.
- Calidad: Ajusta la calidad a 80-100%
para obtener un buen equilibrio entre calidad y tamaño del archivo.
- Dimensiones: Asegúrate de que las
dimensiones sean correctas.
- Haz clic en Exportar y guarda el archivo
JPG en la ubicación deseada (por ejemplo, "Iron_Men_Logo nombre y
apellido.jpg").

























Comentarios
Publicar un comentario